Belajar Membuat Web GIS (PART 1)
Photo dari : @joatsydotcom

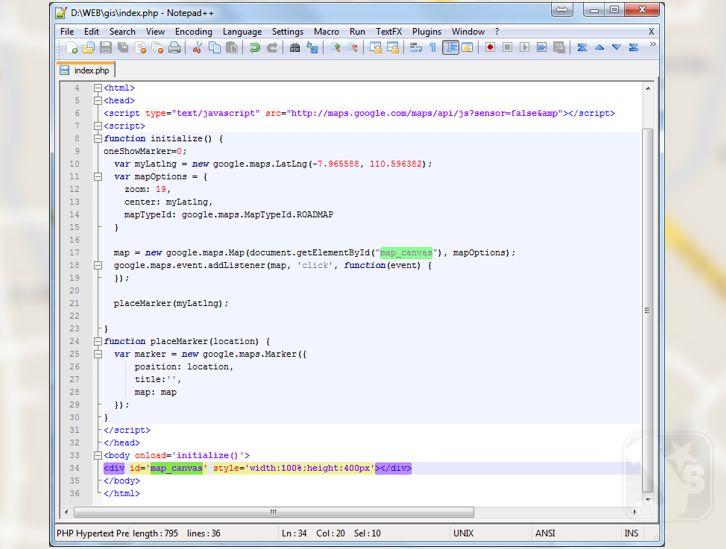
Source Code - GIS PART 1 - Percobaan 1

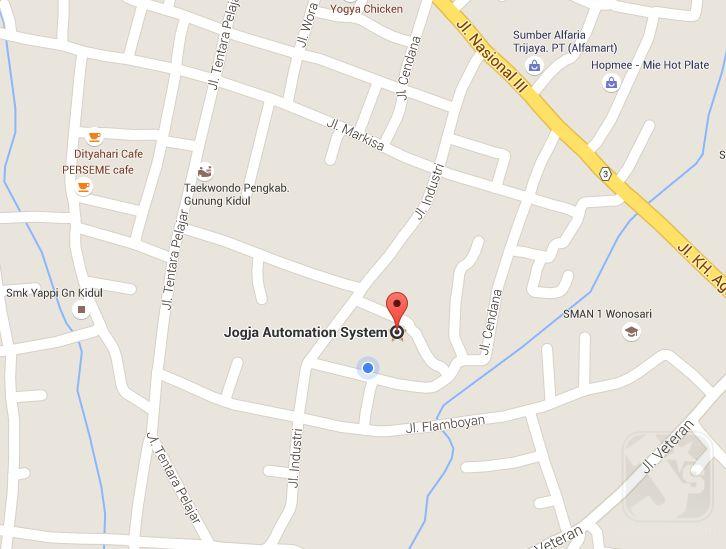
Source code menampilkan peta pada suatu koordinat dengan zoom dan jenis yang sudah ditentukan
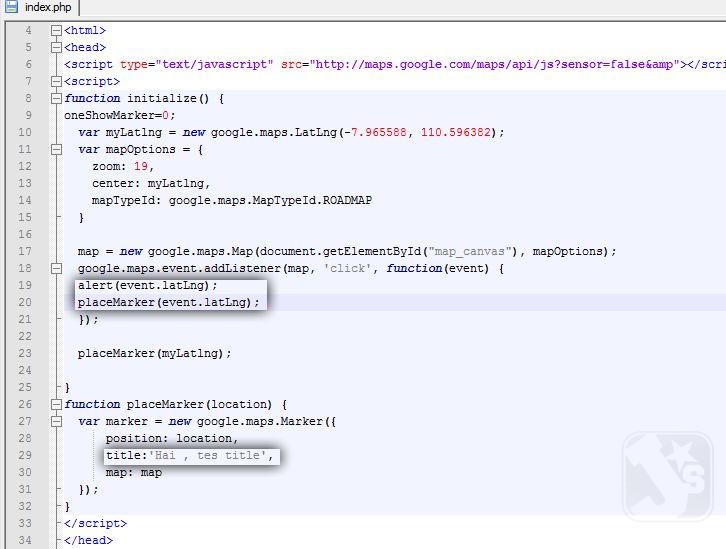
Source Code - GIS PART 1 - Percobaan 2

Menambahkan reaksi pada saat klik maps dan membuat marker lokasi yang diklik
Jika kamu ingin membuat suatu website dan ingin menambahkan suatu peta pada halaman web tersebut, kamu tidak perlu risau karena joatsy telah menyiapkan sebuah artikel tentang itu. Hal ini cukup mudah bagi yang sudah mengerti HTML dasar dan Javascript. Dengan memodifikasi head suatu HTML, menambahkan javascript dengan source dari gmaps (https://maps.google.com/maps/api/js?sensor=false&) dan menambahkan suatu DIV dalam body HTML sudah cukup untuk menampilkan sebuah peta lokasi tertentu.
Komponen utamanya adalah javascipt dari gmaps tadi, ditambahi javascript hasil coding untuk memunculkan gmaps, dalam gambar adalah fungsi Initialize() dan fungsi placeMarker(). Sedangkan komponen pendukungnya adalah element yang digunakan untuk lembar memunculkan peta tersebut, dalam hal ini DIV dengan id maps_canvas.
Dalam fungsi Initialize terdapat perintah ini untuk membuat peta yaiut :
1. Opsi peta : zoom, lokasi tengah, dsb
2. Memunculkan peta : dengan menuliskan peta baru beserta id element yang digunakan
3. Event tertentu untuk reaksi jika peta diberi aksi : maps click, dsb
Fungsi tersebut akan jalan pada saat halaman sudah terbuka sempurna, dengan memanfaatkan onload body. Pada javascript tersebut menjalankan alur seperti ini :
1. Menentukan koodrinat yang akan dibuat dan dijadikan titik tengah tampilan ( var myLatlng = new google.maps.LatLng(-7.965588, 110.596382); )
2. Menentukan opsi zoom, center, dan tipe peta
3. Menampilkan peta dengan target element sesuai ID dan dengan opsi yang telah diatur tadi ( map = new google.maps.Map(document.getElementById("map_canvas"), mapOptions); )
4. Membuat reaksi saat aksi map diklik ( google.maps.event.addListener(map, 'click', function(event) )
5. Membuat fungsi untuk menampilkan marker / tanda ( placeMarker )









TULISKAN KOMENTAR KAMU